Calcish 1.0 is here!
Finally, after two years of work, Calcish is here! I am happy. You might also be happy if it turns out that this is exactly the app you were looking for.
What’s Calcish? First of all, it’s an app for macOS to do all sorts of calculations and code tinkering.
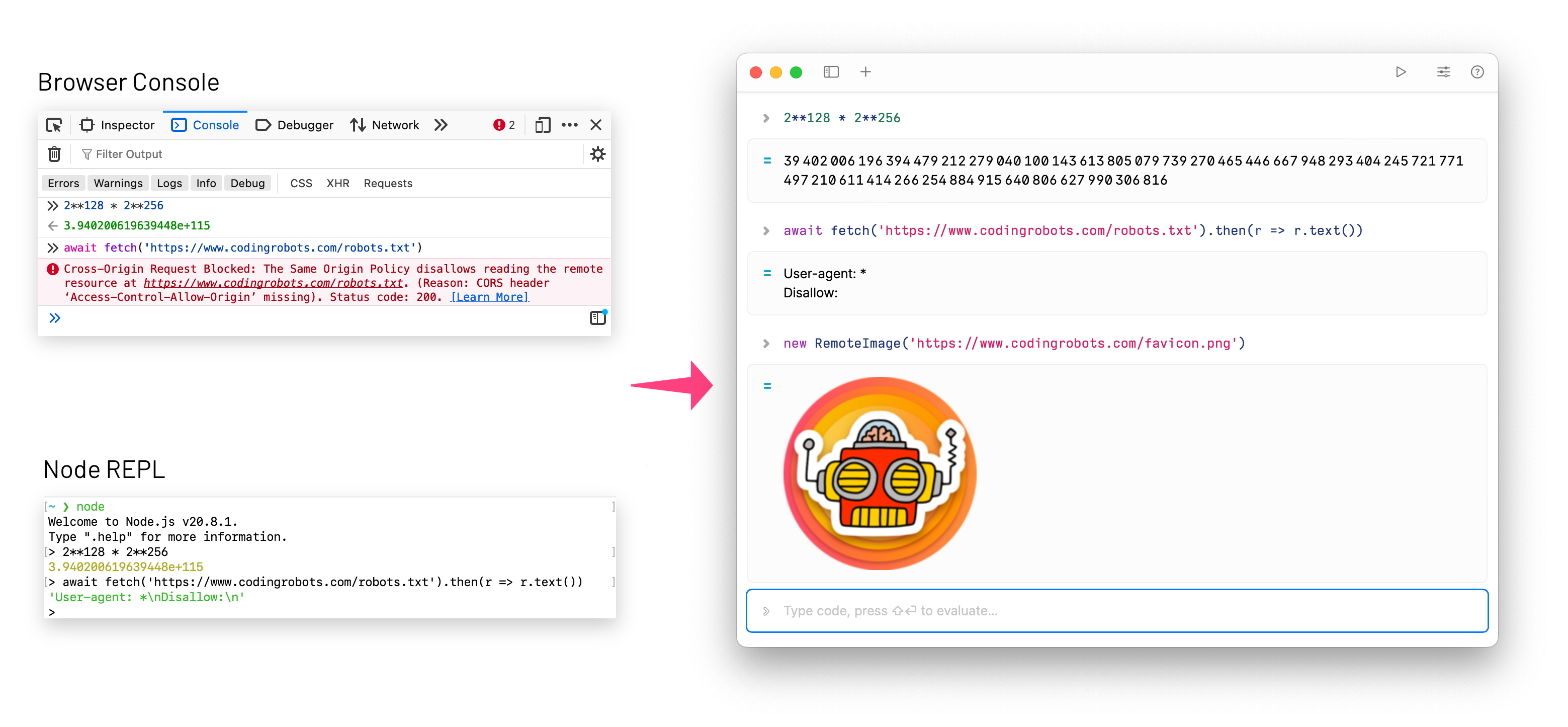
What do people do when they need to calculate something? They open a calculator, Spotlight, or Google. As a programmer, though, I want more than numbers — I want data structures. I want functions. What if I need to process some lines of text? Or call APIs? I’d open Vim, use some Unix utilities, run Python, or Node REPL. In most cases, though, I noticed that I’d rather open a browser console and do it there, just because I write a lot of JavaScript nowadays and am kinda used to it. But browser consoles are not very convenient. They are limited by double floating-point precision. And they forget everything after a restart. So I thought — why don’t I just write myself a simple app that I can bring up with a global hotkey, that will embed a JavaScript REPL and save what I typed? Well, it turns out, this app became not so simple. And it took quite a lot of time to write.

I chose to base it on top of the QuickJS engine because it’s easy to embed, modify, and extend, and because it has some features that V8, JavaScriptCore, and others don’t have, such as Math mode with big numbers by default and operator overloading.
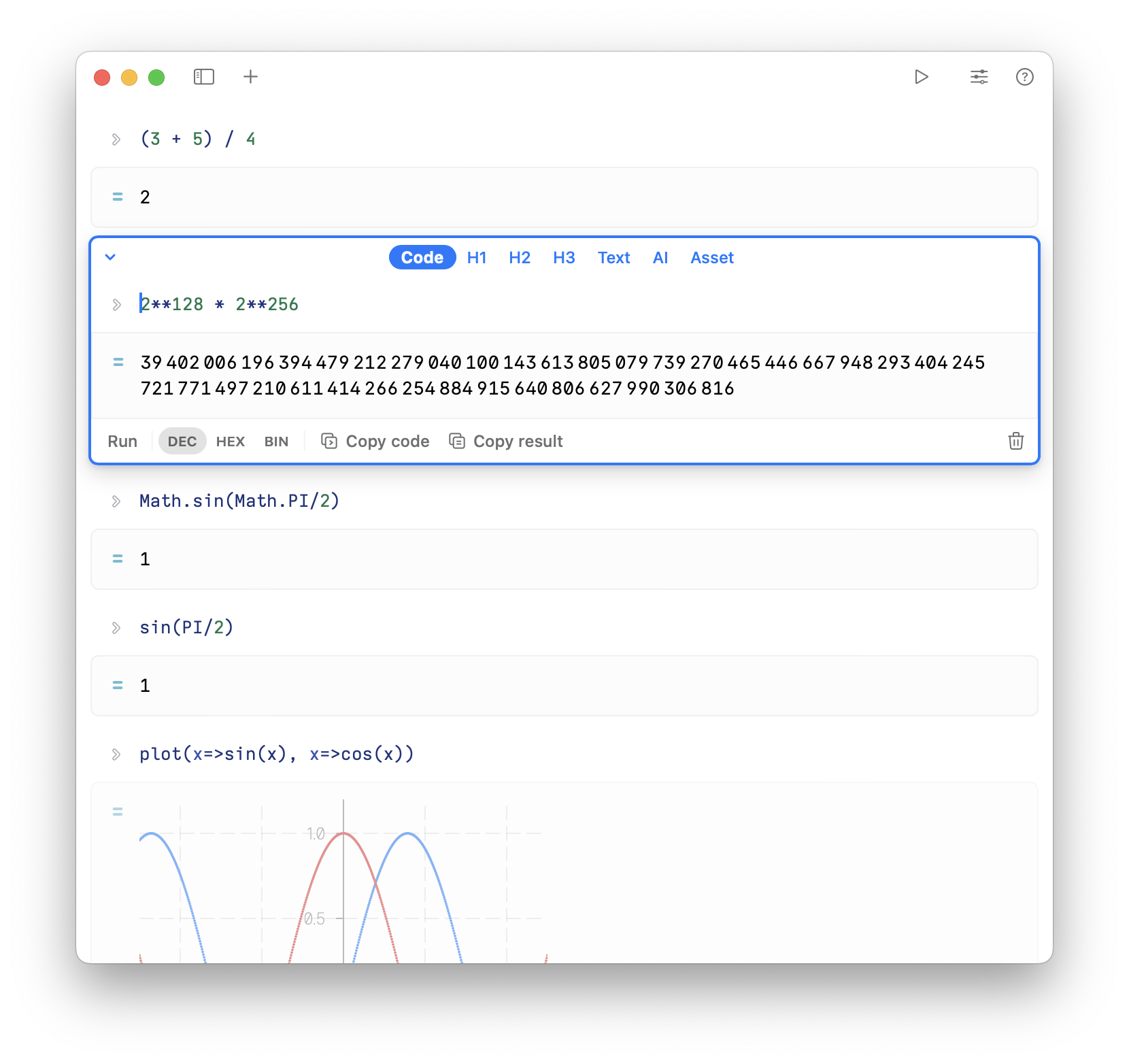
After creating the initial version that worked like a browser console, I thought it would be nice to be able to edit the expressions I had entered previously, like in Jupyter or Mathematica.

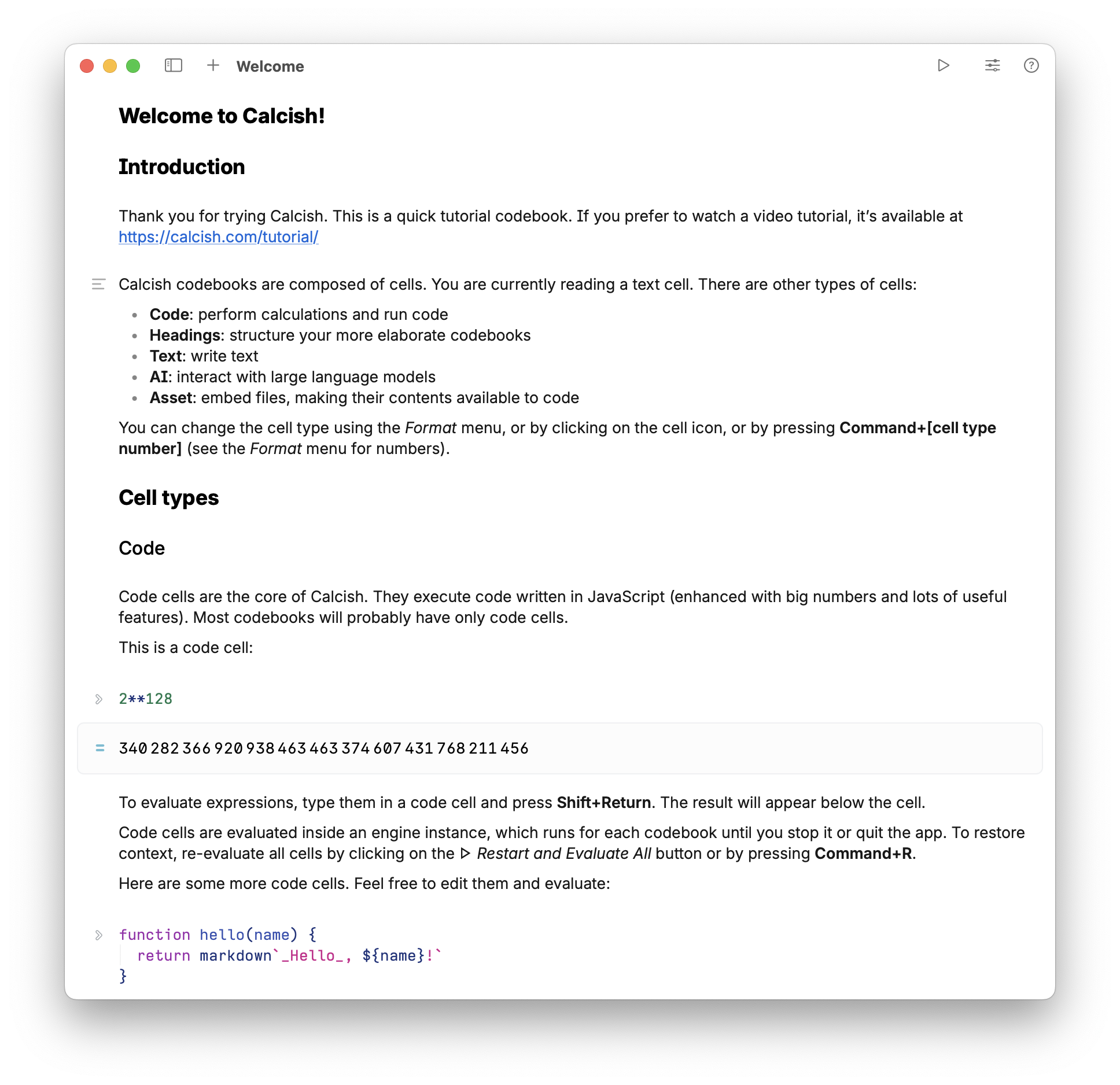
Then, since we’re already venturing into computing notebook territory, let’s also add some text editing capabilities. I’d like to write and format text instead of putting it into code comments.

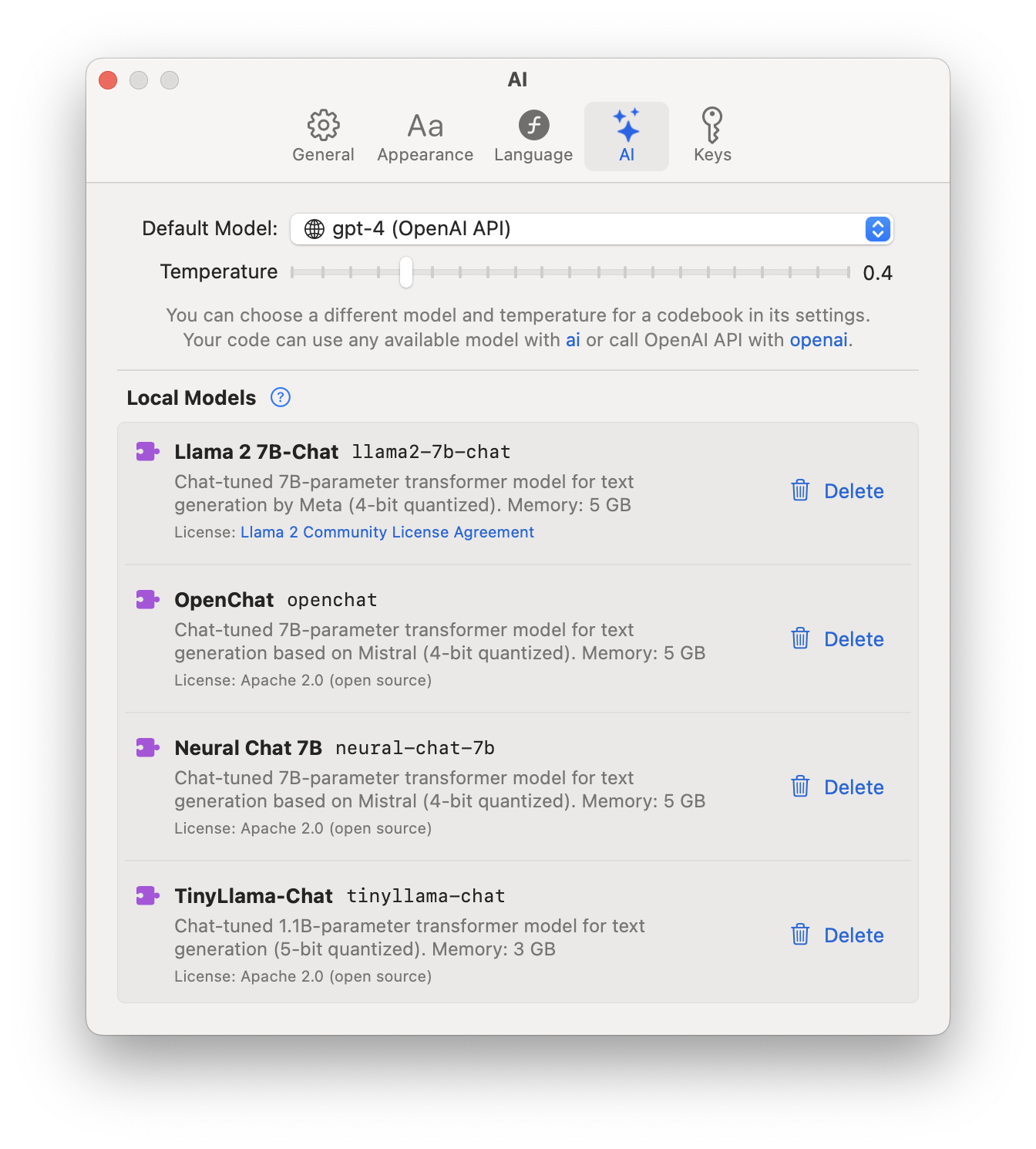
Then the whole AI thing started and it seemed like a perfect fit for this user interface. But I couldn’t just call the APIs; I also wanted private local models. Thankfully, they were becoming better and better (I started this project with GPT-J, and now we’re up to Mistral and Llama 2), and Apple Silicon Macs run them quite fast (my main machine is an M1 MacBook Air with a mere 8 GB of RAM, and local LLMs work fine on it!).

Then, a lot of work went into providing useful functions: for web connectivity, HTML and RSS parsing, design work (colors, markdown), text encoding, randomness generation, and more.
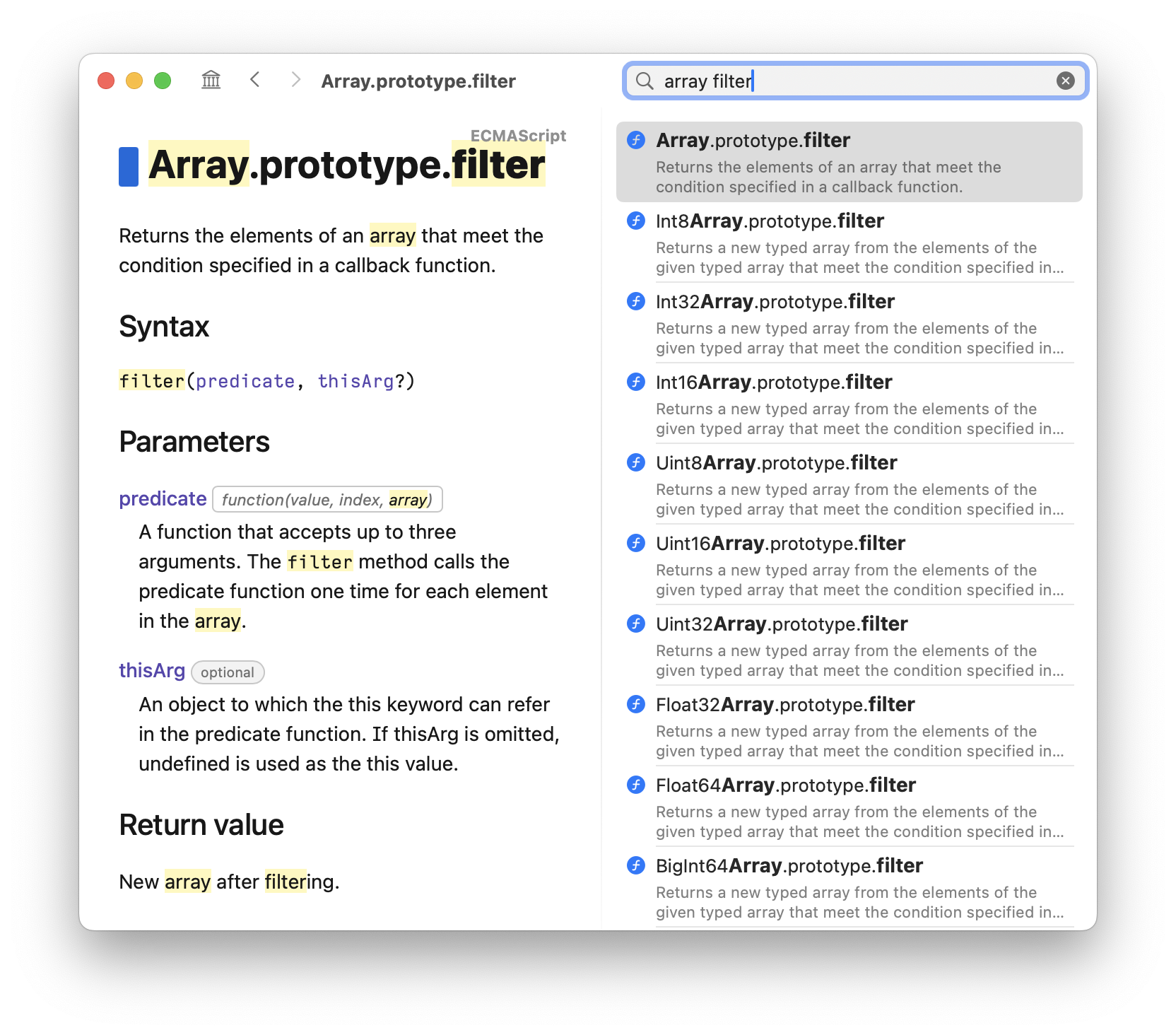
Finally, there are over a thousand files of documentation, describing every standard ECMAScript function, class, and constant, as well as functions that are specific to Calcish, and a search engine for it based on SQLite’s trigram indexing. (This deserves a separate post.)

So, here we are. Calcish 1.0 is here. It’s a computing notebook with AI capabilities. It’s a tool for programmers, data scientists, and anyone who needs to do calculations, call APIs (with secure secret key storage), and figure out algorithms easily. It’s a perfect tool for me, and I hope it will be a helpful tool for you too.
You can get it from the Mac App Store. (We also offer a Pro version with additional features — we’d appreciate it if you could upgrade to help us make it sustainable.)
- Dmitry